Websites
free domains with your university account at: https://coventry.domains/

Firstly let’s make a page
Pages are intended for content that does not change often – such as contact & home pages. Posts are great for content that changes often and typical type can be changed later, often via a plugin (which unfortunately you do not have access if using a coventry university domain)
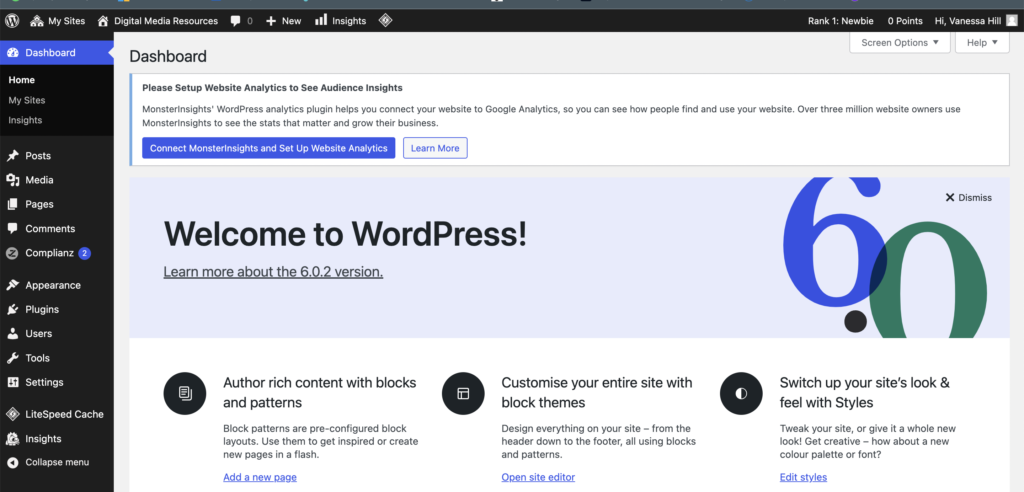
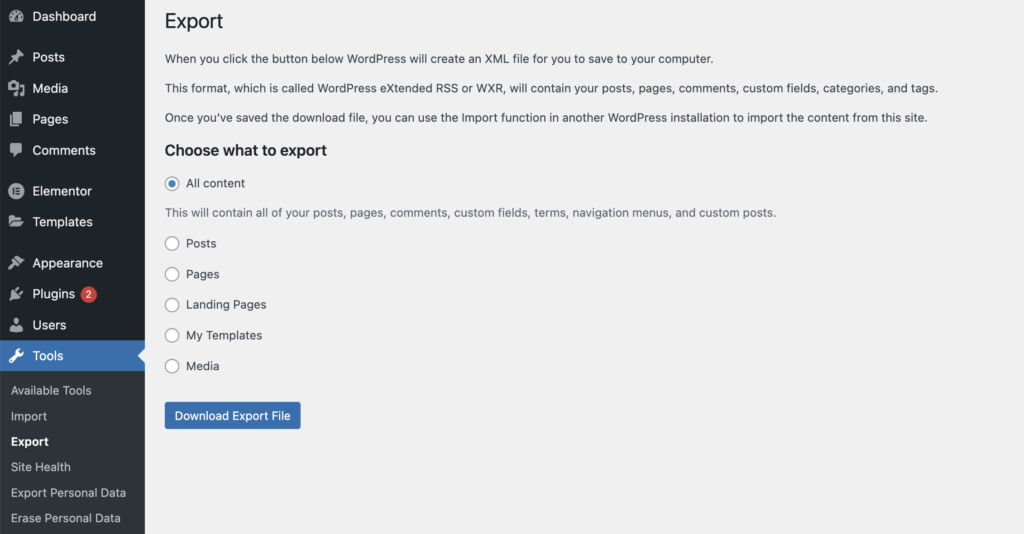
This is your main wordpress dashboard and look something like the picture opposite. Whilst this is the main control panel, there is another set of settings in your theme…… which we will navigate to later on.
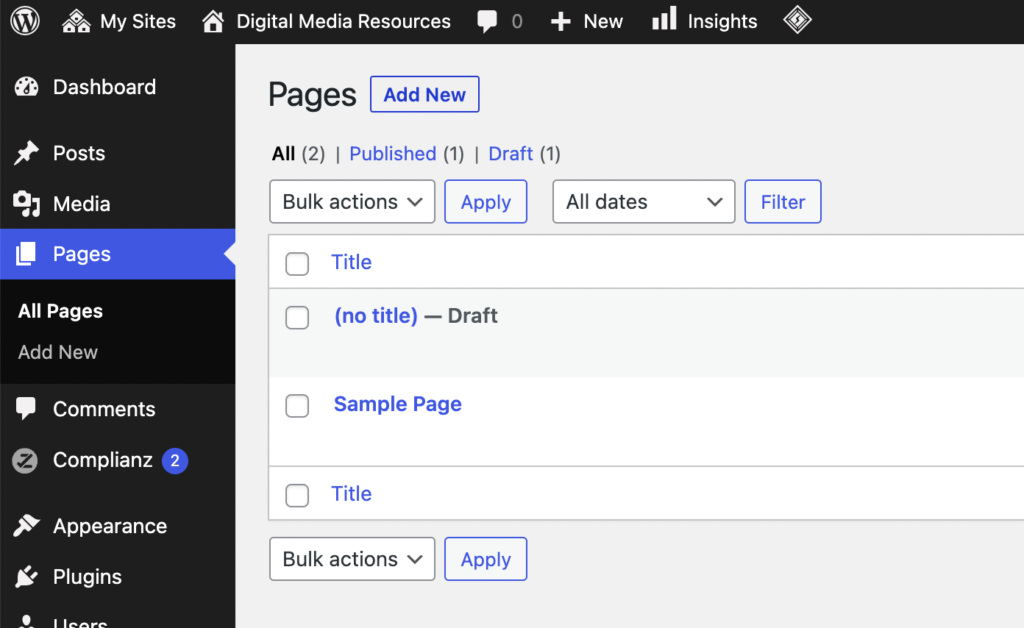
First: navigate to ‘Pages’ and ‘add new’

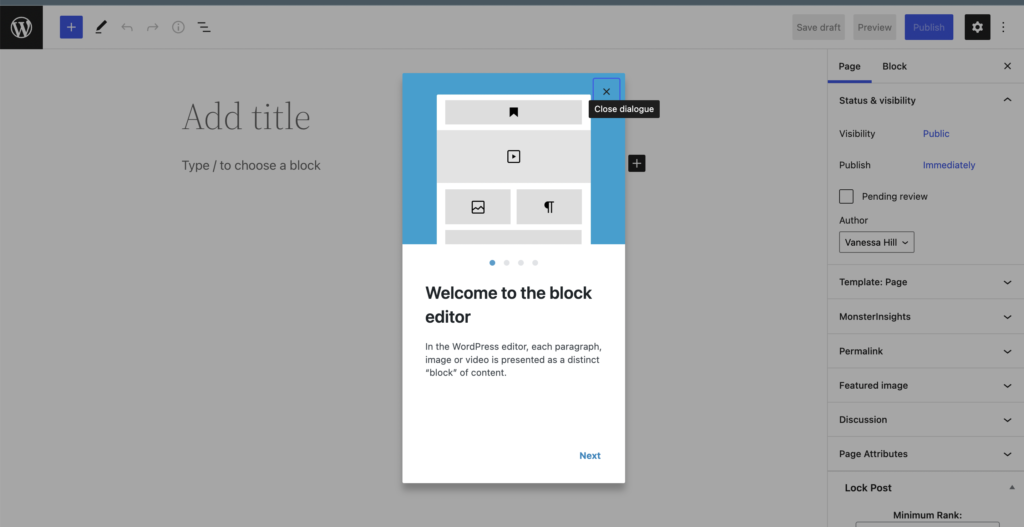
Take note of the block editor information! We’ll be using this

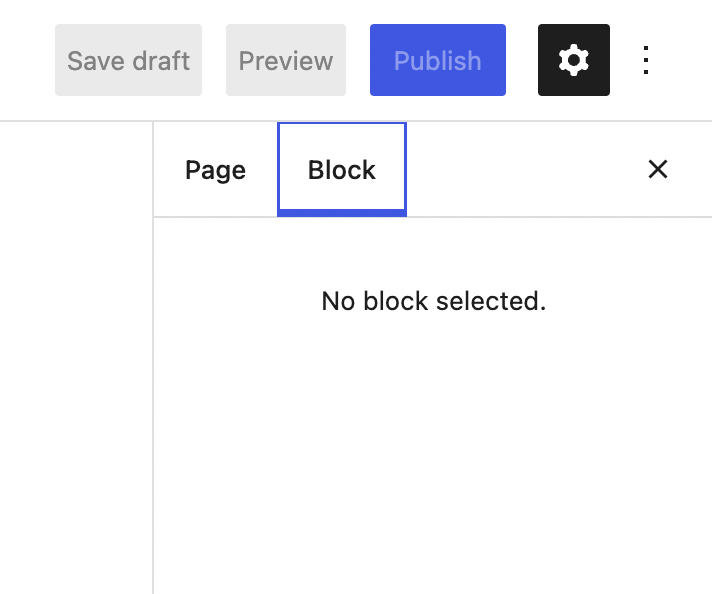
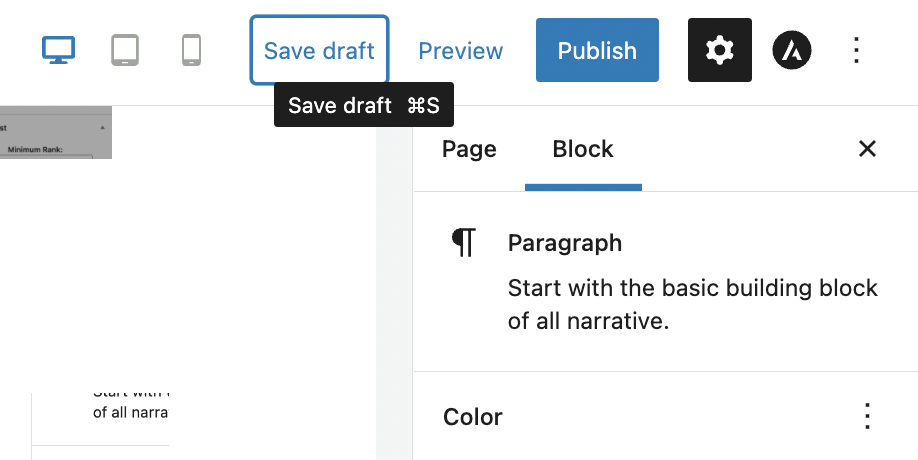
Navigate to ‘block’

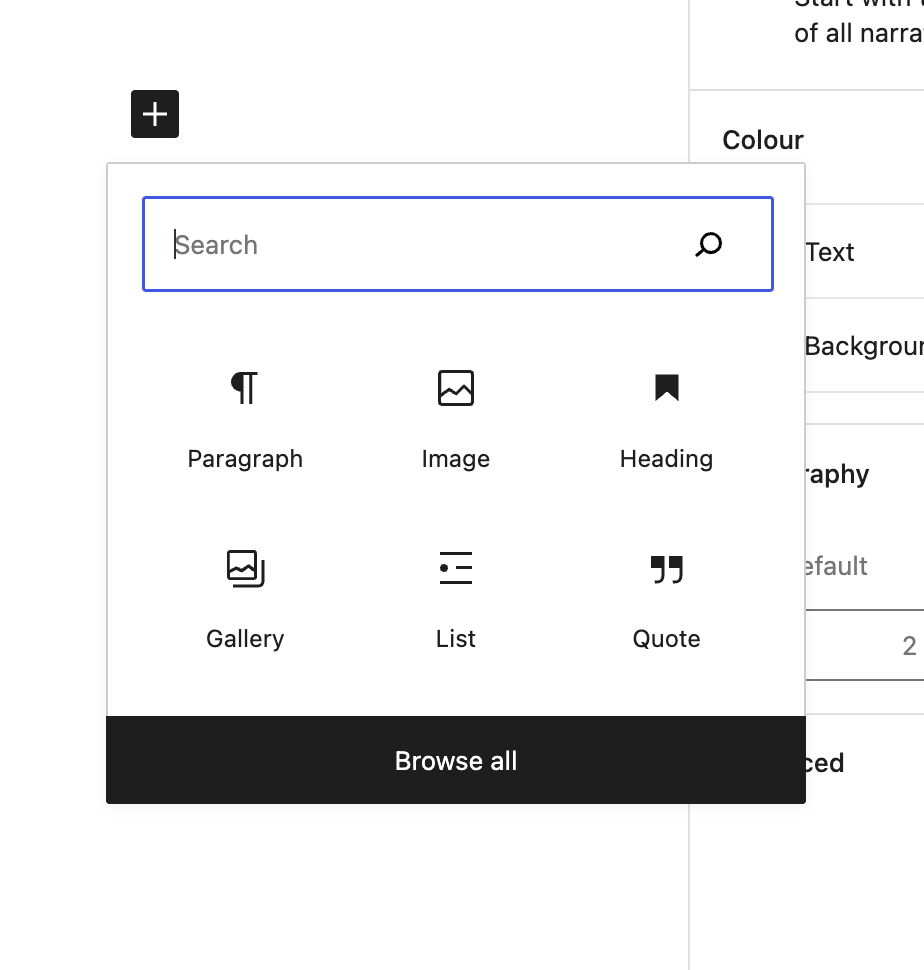
Look for the little black plus

Browse all


Congratualtions! You can now begin adding content to your page!
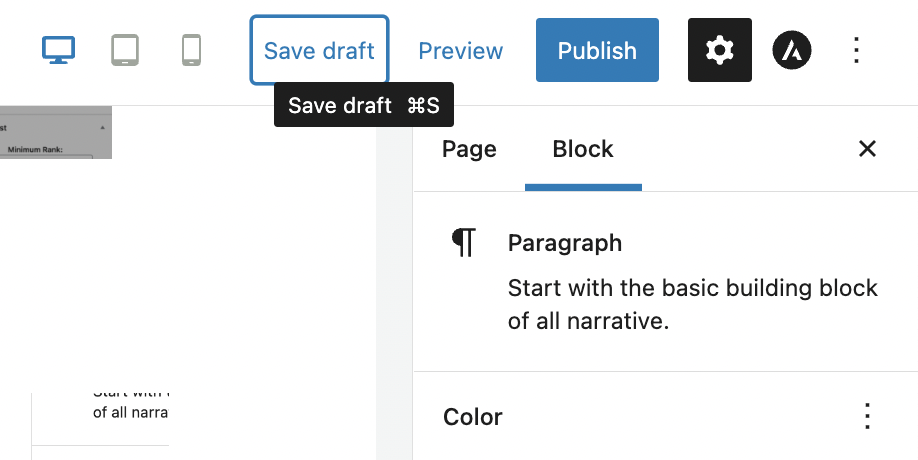
Don’t forget to check what it looks like on phones and tablets too! (navigate to corresponding icons next to save draft)

Save draft as you go, preview (in new tab) to see progress, and publish when you’re ready!

Under the ‘Page’ settings….

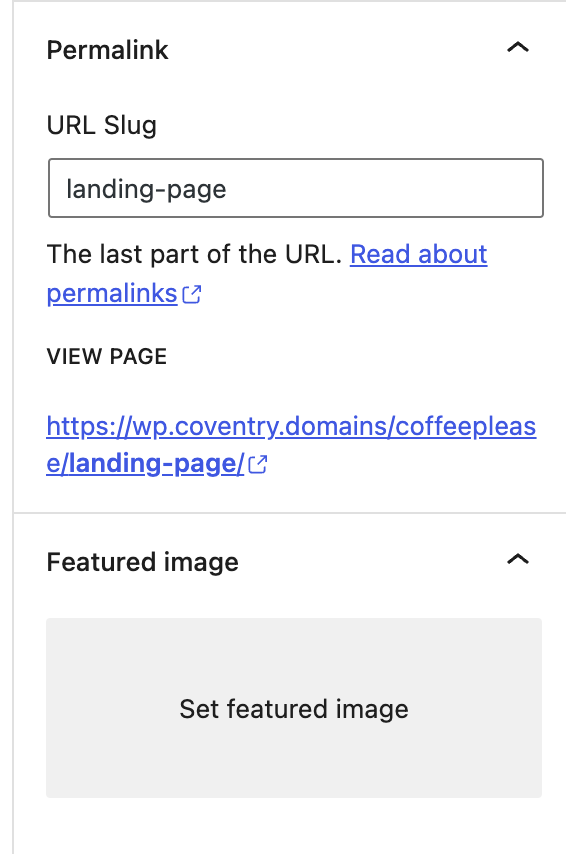
Insert a suitable URL slug, set a featured image if desired

You can also allow comments here

Change your theme by navigating to Appearance – Themes

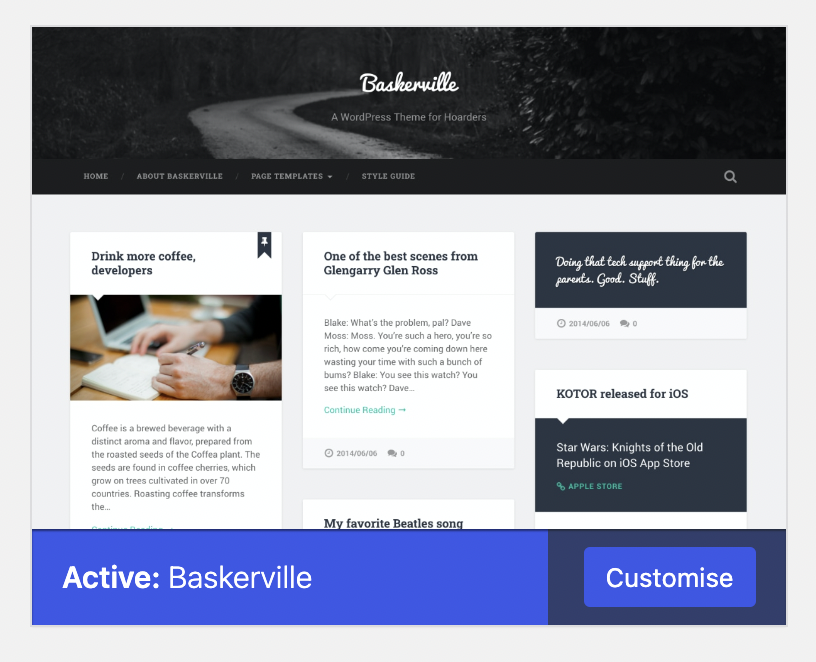
For example, I have now chosen ‘Baskerville’
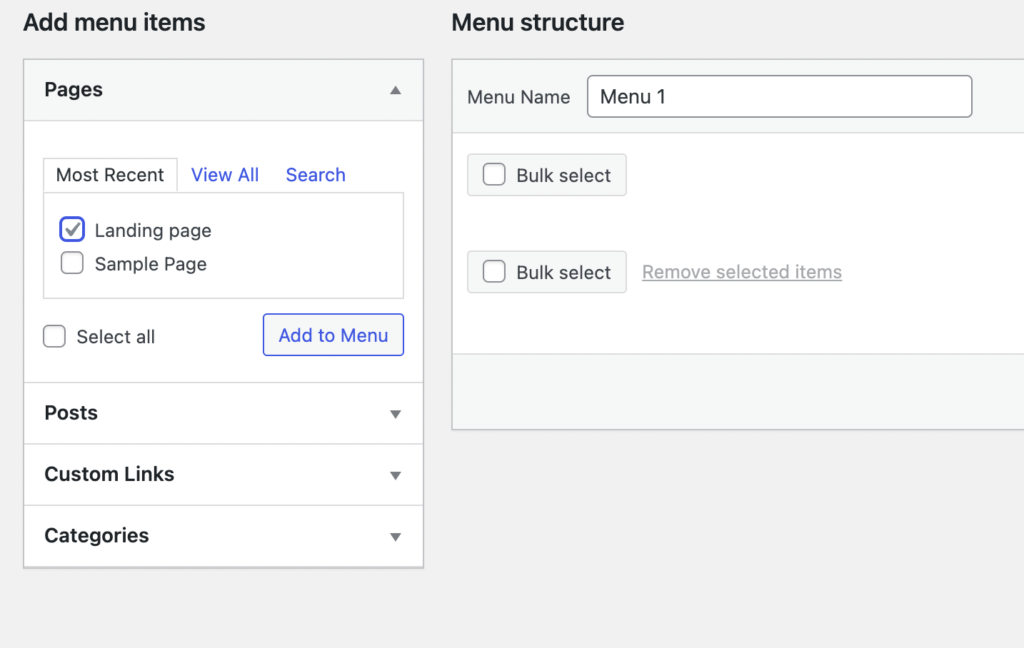
And the option to edit a menu has now appeared!



You can now ‘add to menu’ the selected pages, posts, or links to begin creating a navigation system
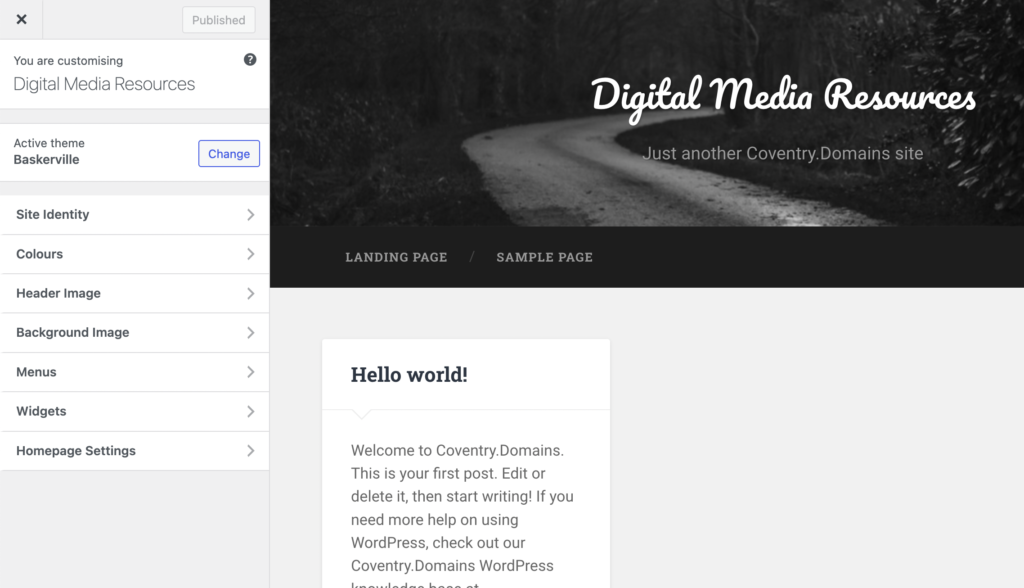
You can also customise the theme to make it your own
- Enter preview mode
- Edit site


Things I haven’t included but are good to know…
- Advanced – HTML anchor linking buttons
- SEO (getting your website found on search engines) https://www.wpbeginner.com/wordpress-seo/
Categories and tags also help search engines understand your website structure and content.
Often beginners get confused about how to best use categories and tags. After explaining this to thousands of readers, here’s how we approach categories and tags.
Categories are meant for the broad grouping of your posts. If your blog was a book, then categories will be the table of contents.
For example, on a personal blog, you can have categories like music, food, travel, etc. Categories are hierarchical, so you can add child categories to them.
On the other hand, tags are more specific keywords that describe the contents of an individual post. For example, a blog post filed under the food category can have tags like salad, breakfast, pancakes, etc. Think of these as indexes section in a textbook.
- Setting hyperlinks to open in new tab
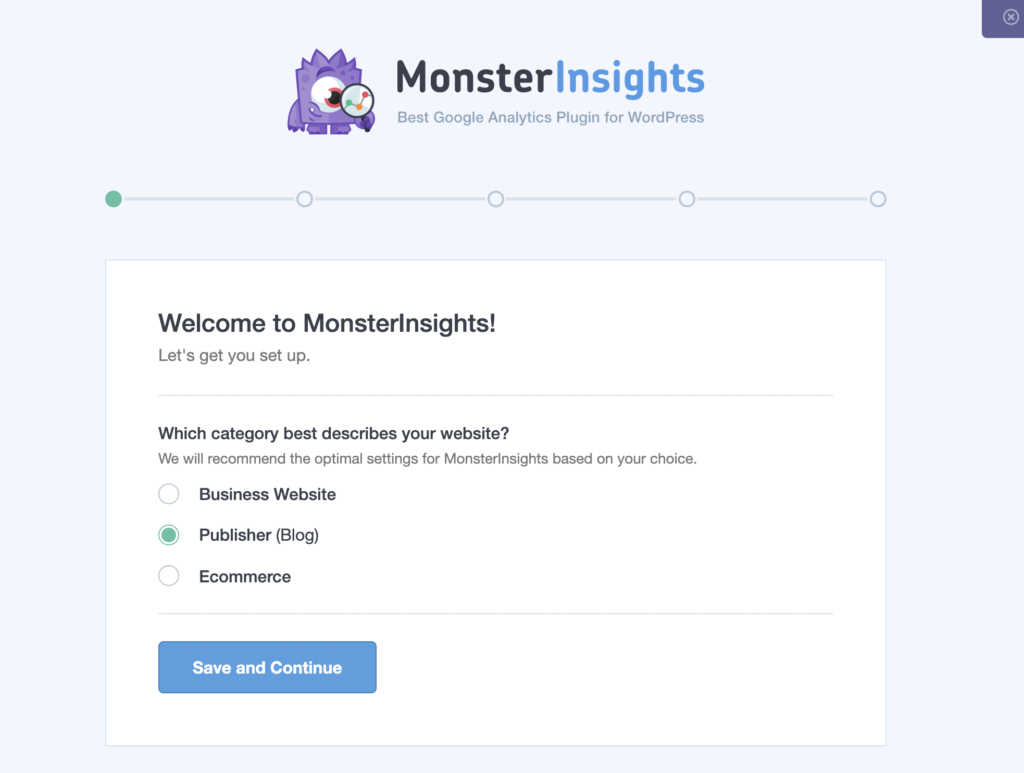
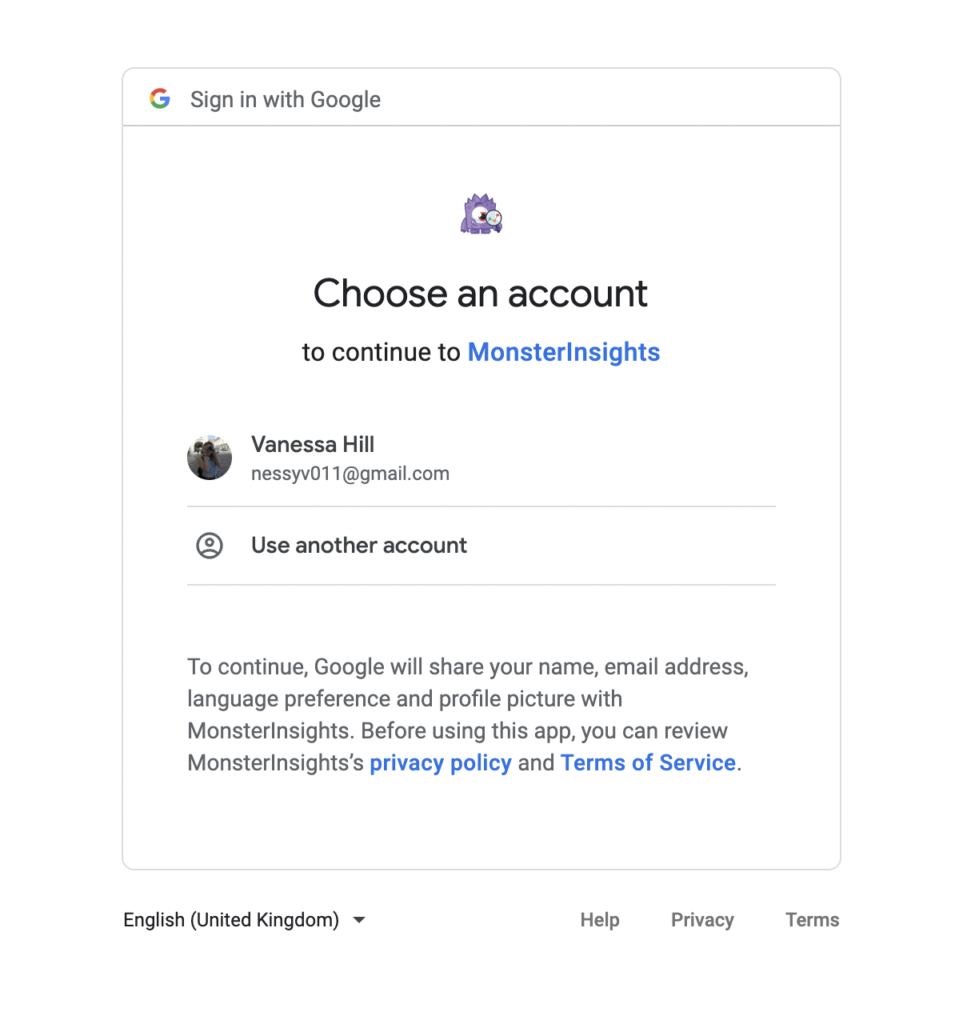
To enable MonsterInsights:
You will need to create a google account for MonsterInsight – as this is linked to google analytics



But what about… after university?

Purchase options (optional)
To get started with a website you need two things. To purchase a domain and somewhere to host it.
For example, my domain is vanessajhill.co.uk. I purchased this from domain site, godaddy. However there are many other places you can purchase from, many of them will also offer hosting too!
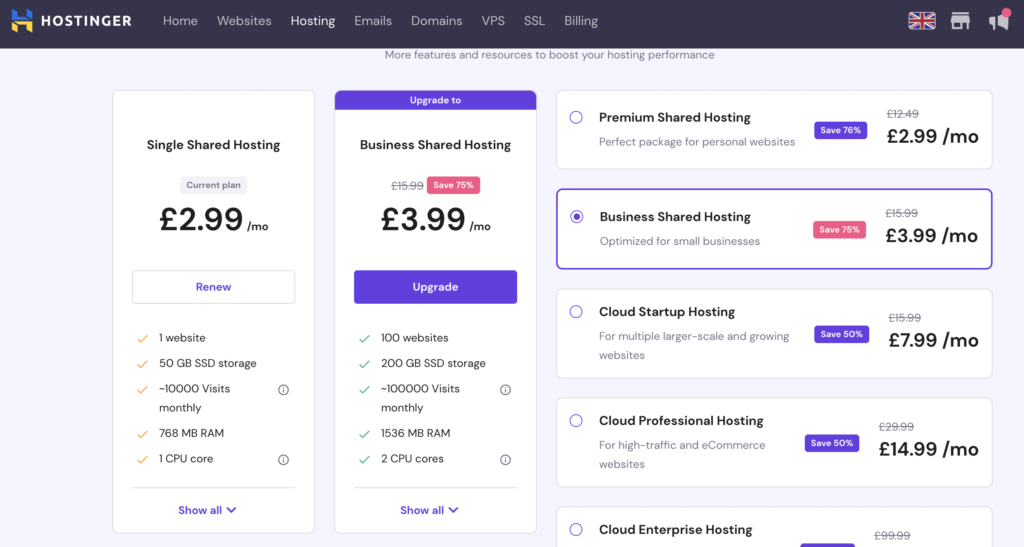
Shop around. Different sites will offer different deals and prices, for example Hostinger usually runs cheap deals
Avoid. If you go straight to a website creation site such as WIX, Squarespace or WordPress, you will be charged more than pricing it all separate. As standard sites like Hostinger allow wordpress to be installed anyway.
What sort of hosting will I need? If just a portfolio site then only a small shared hosting will do the trick.